# 视觉指引
FinClip小程序支持多种灵活的自定义方式,为使小程序整体视觉统一,做如下约定,开发者可根据本约定进行UI设计。
# 1. 小程序菜单
# 1.1 胶囊控件
小程序“更多”菜单可通过小程序右上角中的“…”图标打开,默认打开后出现“转发”、“回到首页”(当已经处于首页时、默认置灰)以及“投诉反馈”三个按钮。
胶囊控件默认尺寸如下(查看如何设置):
- 总宽度尺寸:88;
- 总高度尺寸:32;
- 胶囊右边距:10;
- 胶囊圆角半径:5;
- 胶囊边框宽度:0.8;
除这三个基础按钮功能外,开发者还可以自行注入其他功能,对于自行注入的功能,请按照下方所示进行图标设计。

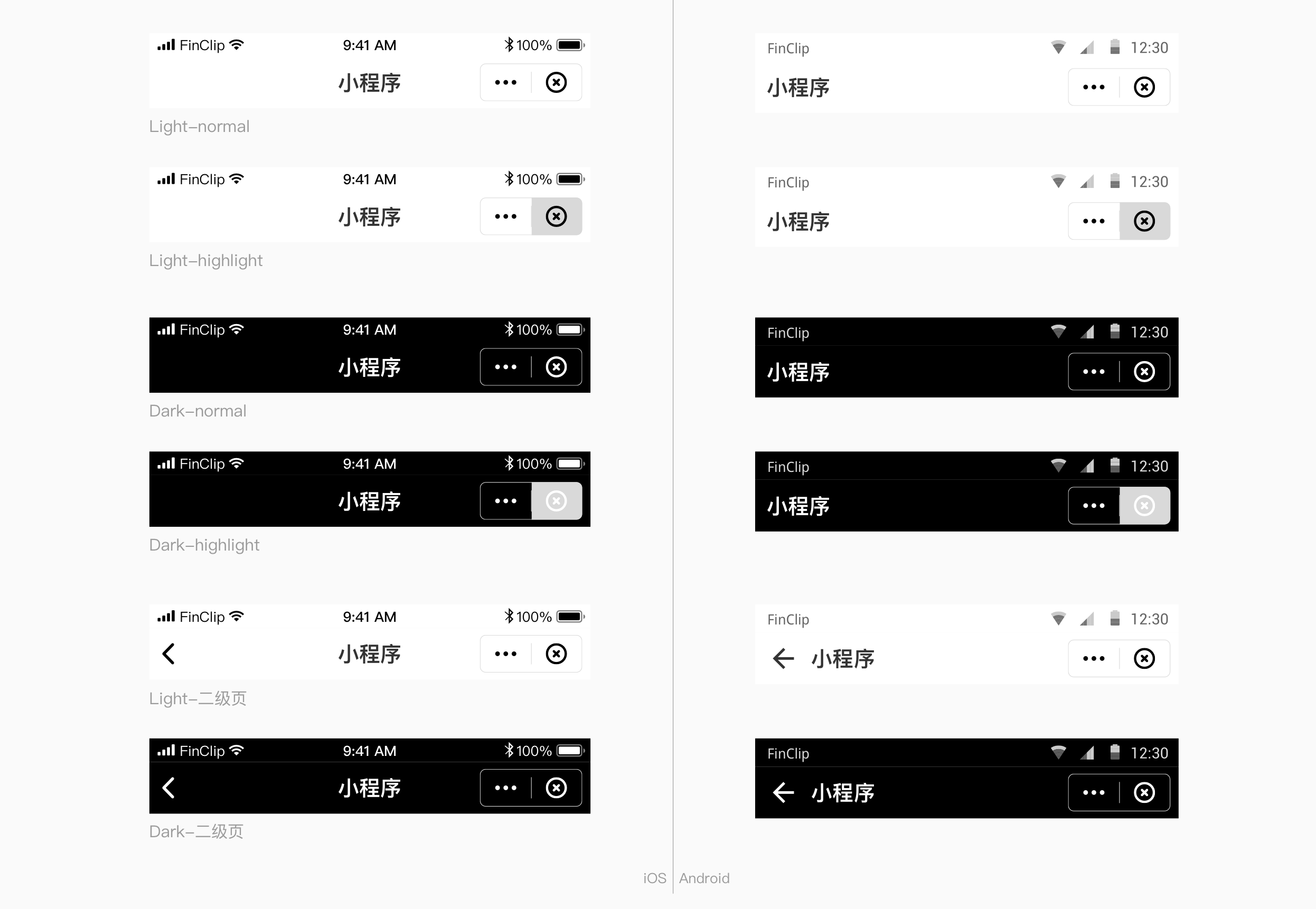
# 1.2 小程序菜单深浅配色方案
开发者可根据界面需要,选择深色或浅色小程序菜单,打造适合小程序的设计风格。

# 2.字体/颜色
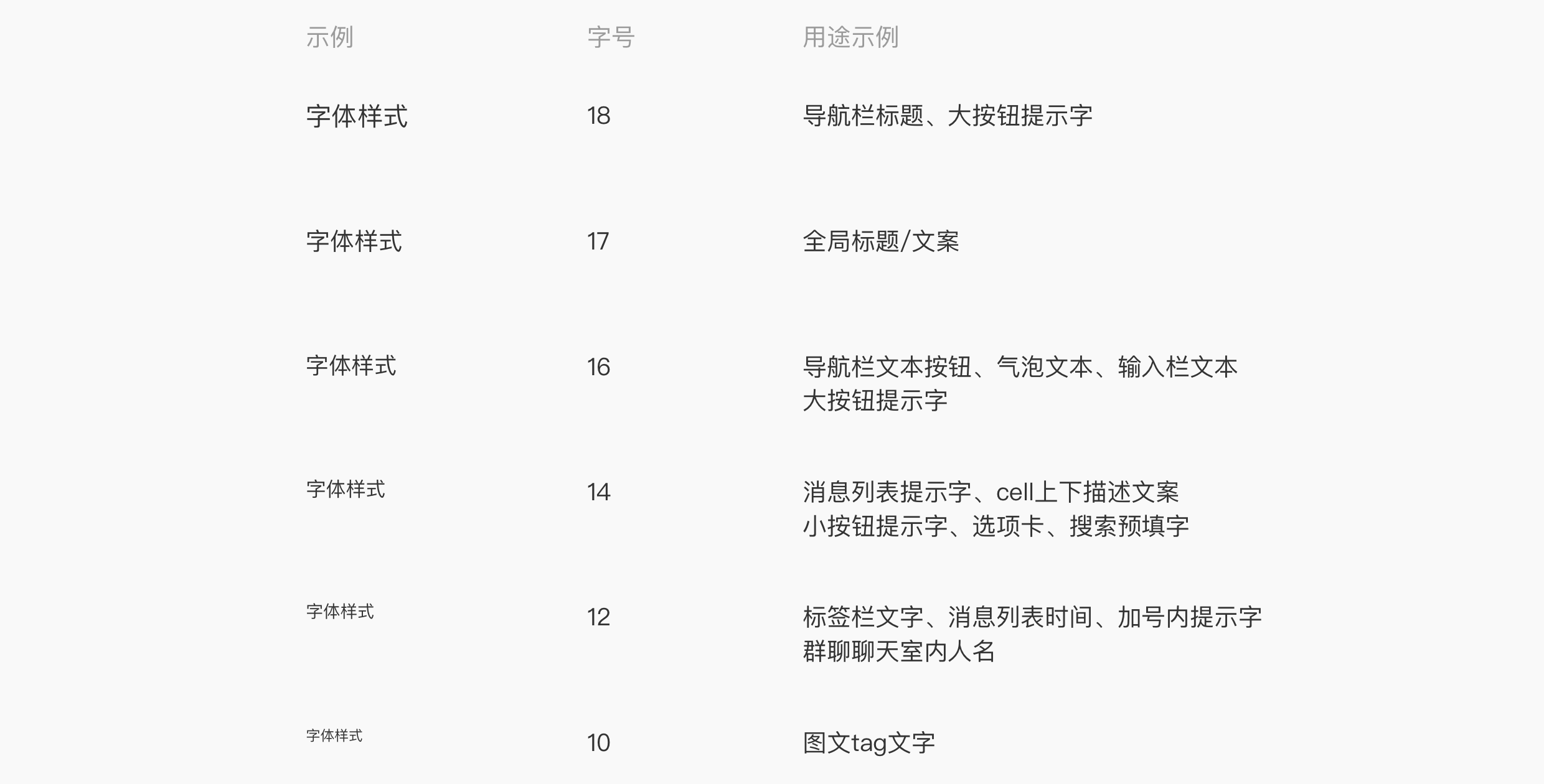
# 2.1 字体

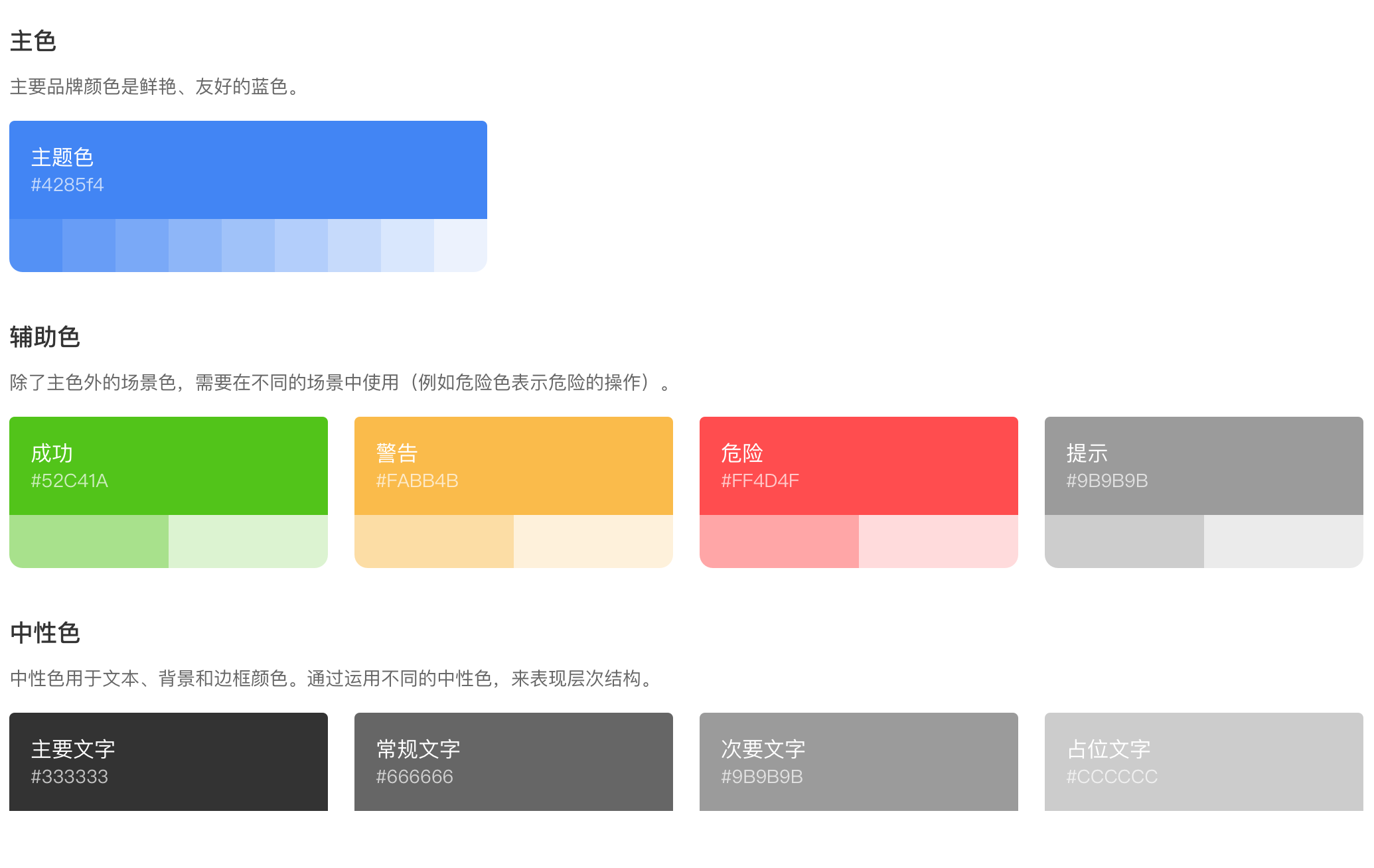
# 2.2 颜色

# 3. 基础控件
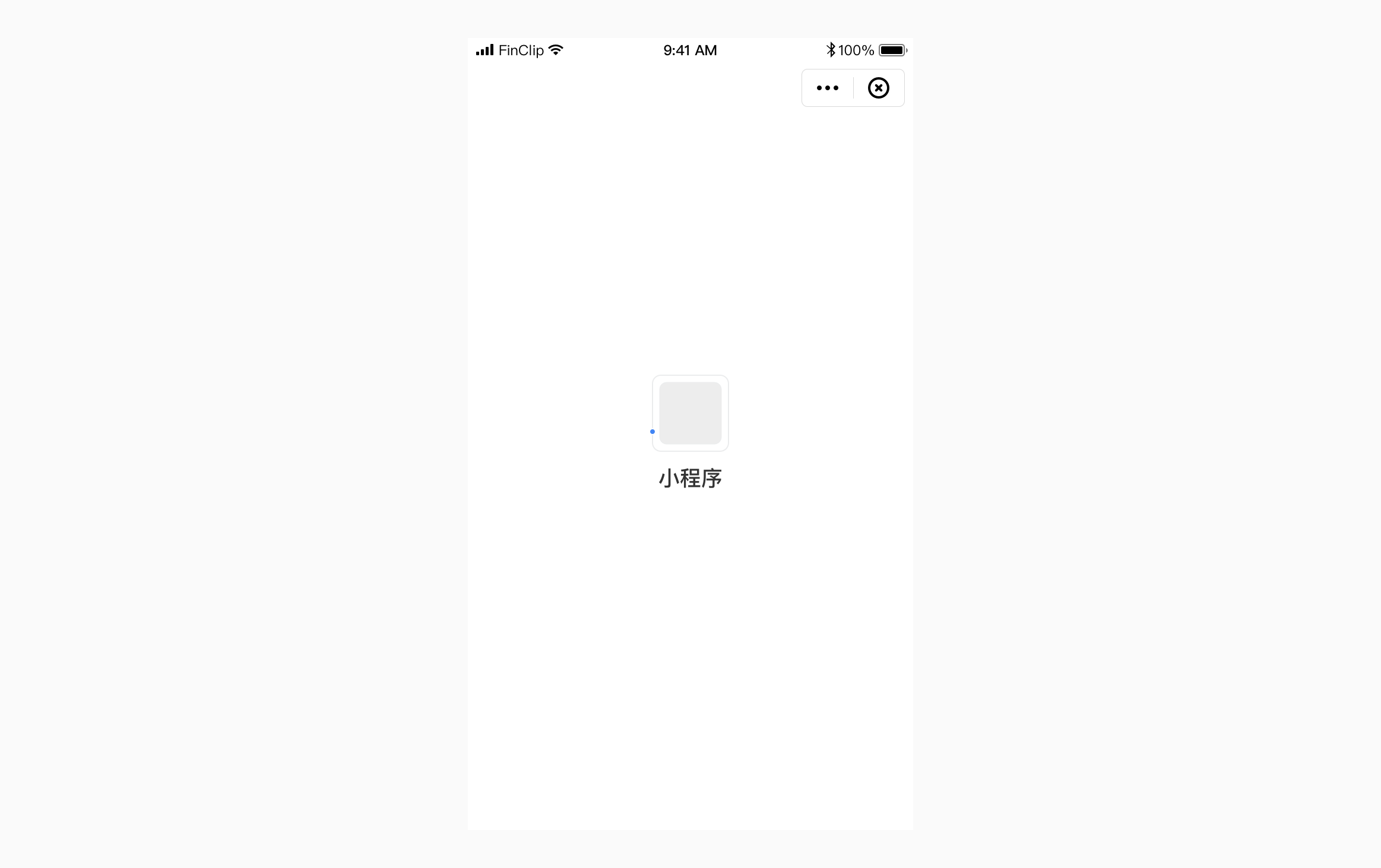
# 3.1 启动加载

# 3.2 选项卡
提供平级的区域将大块内容进行收纳和展现,保持界面整洁。

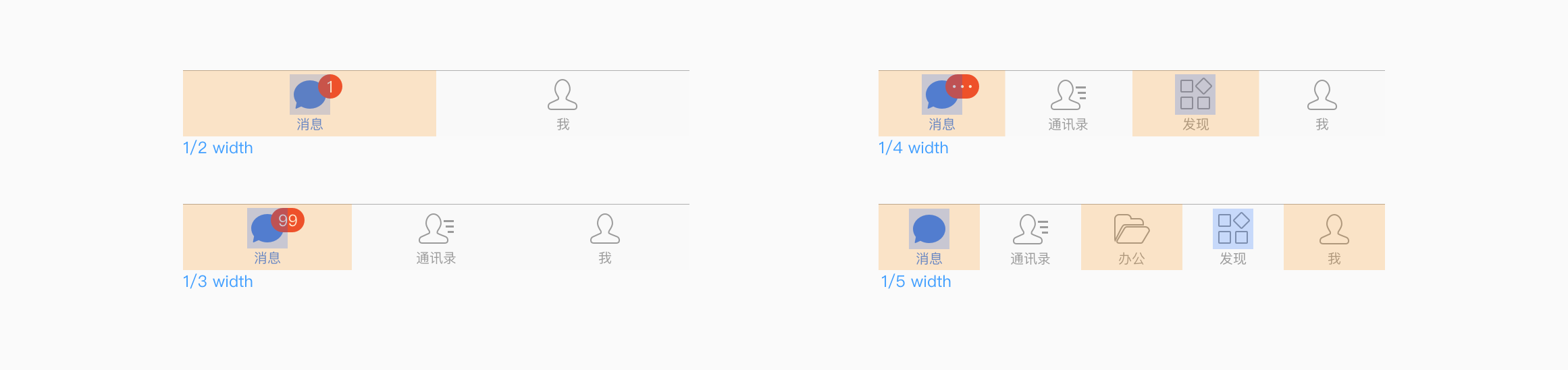
# 3.3 底部标签栏
一般固定于底部,作不同分页入口。标签数不少于 2 个,最多不超过 5 个。

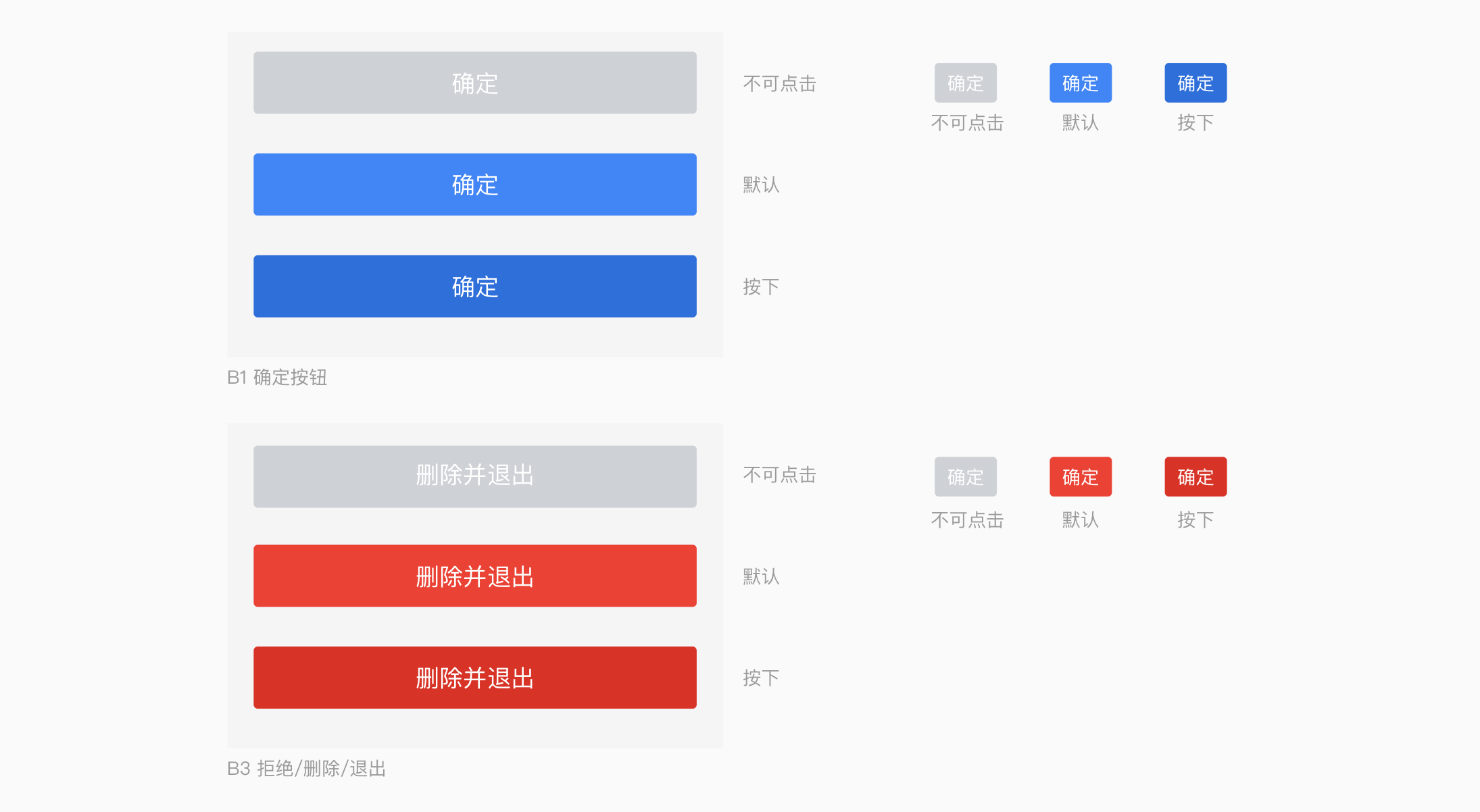
# 3.4 按钮
使用的按钮主要分为主要按钮、次要按钮、文字按钮,其中:
- 主要按钮:用于主行动点,一个操作区域只能有一个主按钮。
- 次要按钮:用于最次级的行动点。
- 文字按钮:用于作为外链的行动点。

按钮的响应状态包含 3 种,分别是:Normal 普通态、Press 点击态、Disable 禁用态。

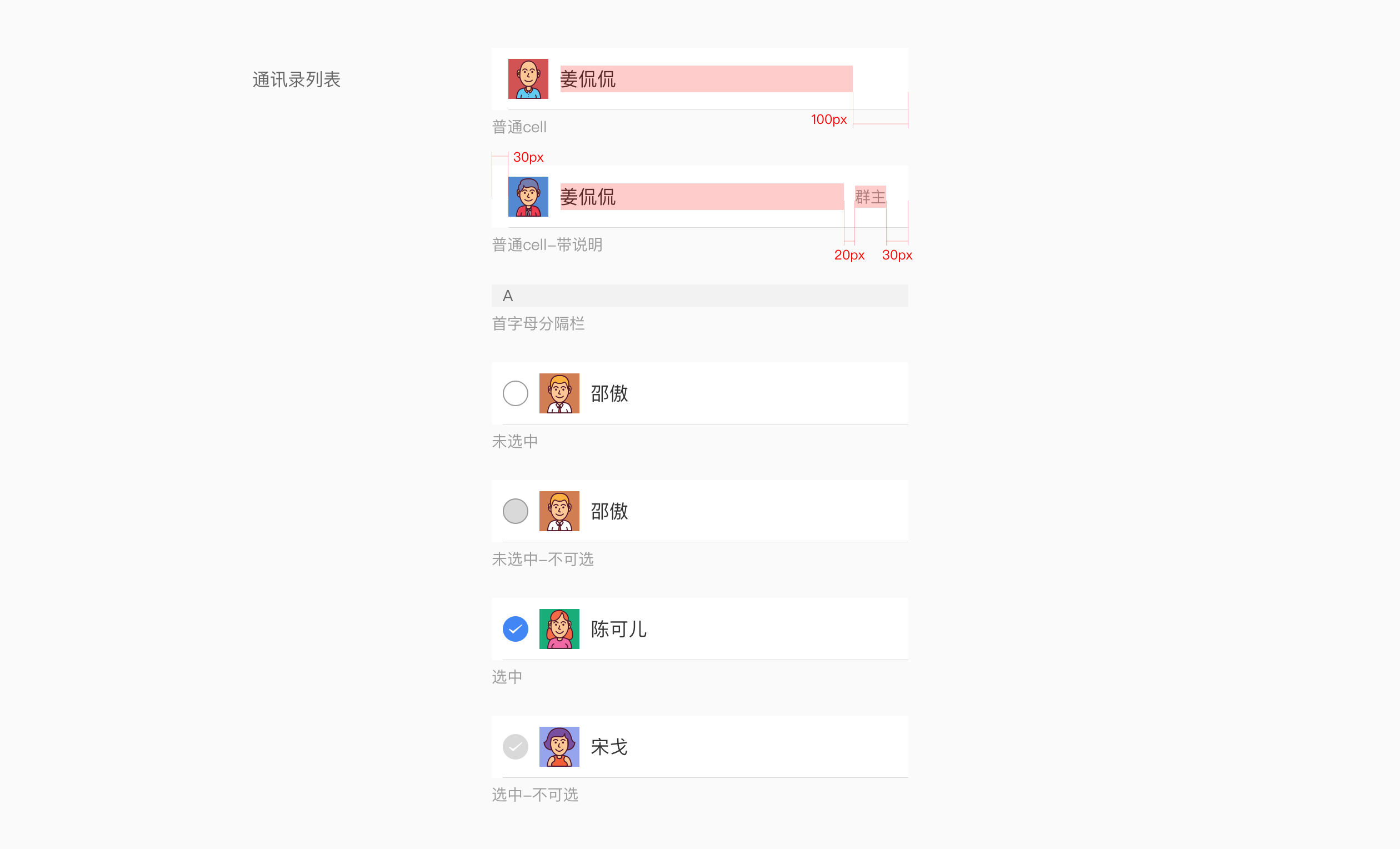
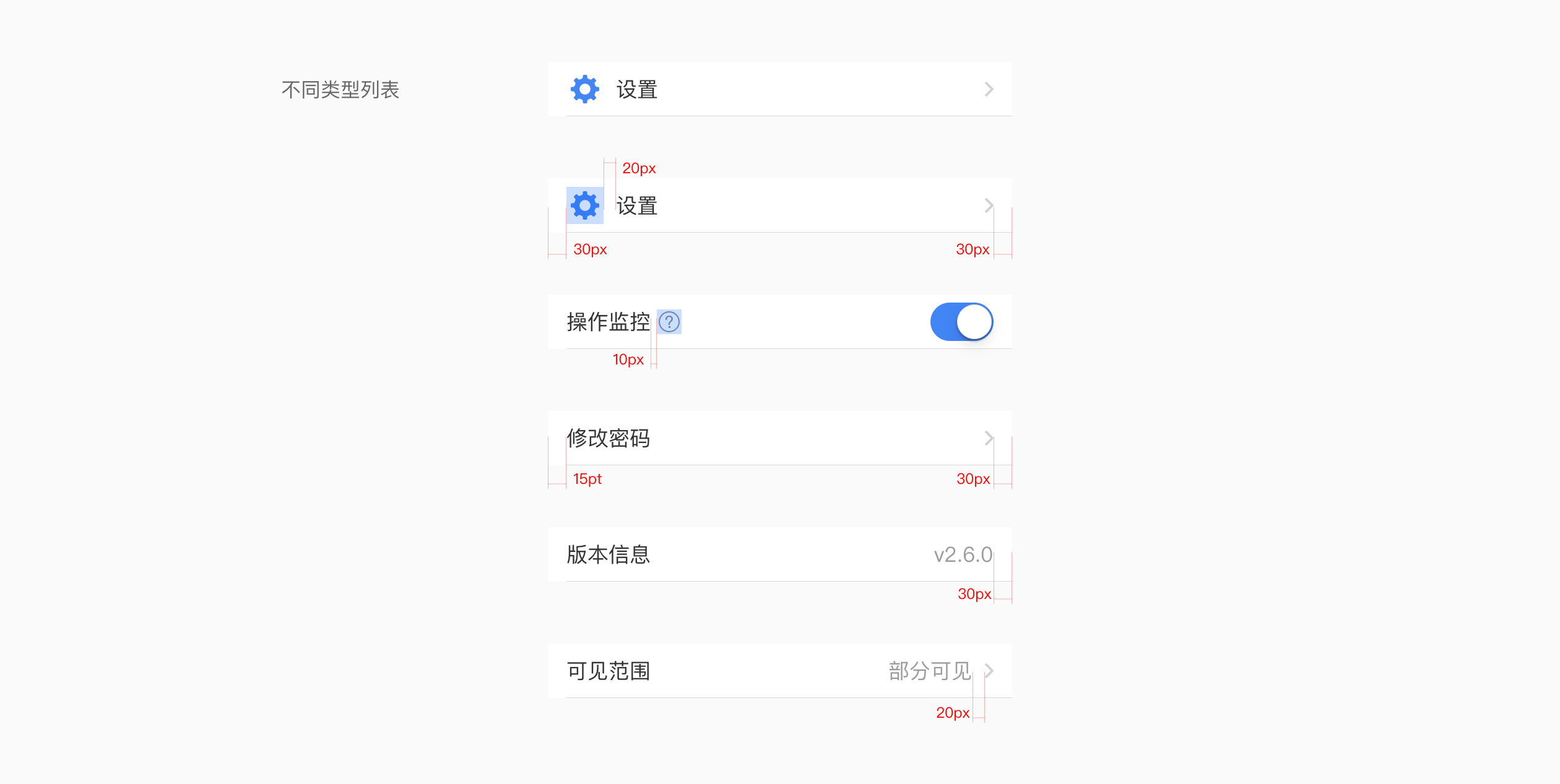
# 3.5 列表